O que é?
O Cloudinary é um serviço de gerenciamento de imagens e arquivos na nuvem, muito útil por exemplo para utilização junto ao Heroku, que não oferece o serviço de hospedagem de arquivos. Além de nos oferecer o serviço de hospedagem de imagens, o Cloudinary disponibiliza diversas manipulações, uso de efeitos, detecção facial e muitos outros recursos para as imagens enviadas.
O que é preciso?
Para iniciarmos é preciso se cadastrar no site. O cadastro pode ser feito com uma conta gratuita limitada.
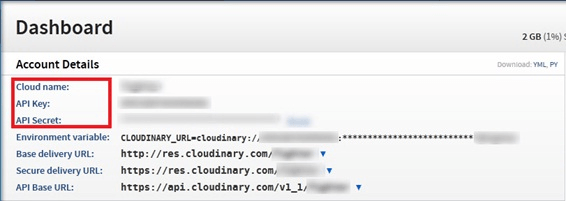
Ao finalizar o cadastro, uma tela como a exibida abaixo estará disponível. Atenção nos itens Cloud name, API Key e API Secret, eles serão úteis mais adiante.

Configurando o ambiente
A instalação do pacote pode ser feita via pip:
pip install cloudinary
Ou baixando o pacote pelo link
Configurando o settings
Obs.: focaremos apenas nas configurações do cloudinary.
Primeiramente no INSTALLED_APPS incluiremos a linha 'cloudinary' e a linha com nossa app:
INSTALLED_APPS = (
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'cloudinary',
'cloudinary_example.core',
)
Ainda no settings adicione ao seu arquivo os parâmetros de configuração do Cloudinary:
Obs.: estes parâmetros são os mesmo da imagem inicial. E os abaixo apresentados são apenas ficticios.
CLOUDINARY = {
'cloud_name' : seu_app_cloud,
'api_key' : '00998877665544',
'api_secret': 'DBseuAPPAKI-mtb7ZklCCBuJNoNetp'
}
Models
Faremos a importação do Cloudinary e em seguida definiremos nossa classe 'Imagens':
from django.db import models
from cloudinary.models import CloudinaryField
class Imagens(models.Model):
imagem = CloudinaryField('imagem')
Obs.: execute o syncdb. No caso de utilização do South, acrescente o seguinte código:
from south.modelsinspector import add_introspection_rules
add_introspection_rules([], ["^cloudinary\.models\.CloudinaryField"])
Forms
Agora vamos importar o modelo em nosso forms, e definiremos nossa Classe em seguida:
from django import forms
from cloudinary_example.core.models import Imagens
class ImagensForm(forms.ModelForm):
class Meta:
model = Imagens
Agora vamos criar o formulário para fazermos o upload das imagens. Antes vamos definir uma rota para nossa views, chamaremos ela de 'galeria':
urlpatterns = patterns('cloudinary_example.core.views',
url(r'^galeria/$', 'galeria', name='galeria'),
)
Criaremos agora uma views mais simples possível para chegar até nosso template:
from django.shortcuts import render_to_response
from cloudinary_example.core.forms import ImagensForm
def galeria(request):
return render_to_response('galeria.html', {'form':ImagensForm})
Agora vamos criar nosso template 'galeria.html' com o seguinte código:
{% extends 'base.html' %}
{% load cloudinary %}
{% block content %}
<form action="." method="post" enctype="multipart/form-data">
{% csrf_token %}
<table border=1 align="center">
<tr>
<td style="padding:10px;margin:20px;">
<label for="imagens">Imagens:</label>
</td>
<td style="padding:10px;margin:20px;">
{{ form.imagem }}
</td>
</tr>
<tr align="center">
<td colspan='2' style="padding:10px;margin:20px;">
<input type="submit" value="Upload">
</td>
</tr>
</table>
{% endblock content%}

Legal mas nossa views ainda não tem a ação para salvar a imagem no Cloudinary, agora vamos voltar e realizar a ação para salvar a imagem. Primeiro vamos incluir as importações do nosso model.
from cloudinary_example.core.models import Imagens
Vamos alterar nosso método 'galeria' para o seguinte:
from django.shortcuts import render
from cloudinary_example.core.forms import ImagensForm
from cloudinary_example.core.models import Imagens
def galeria(request):
if request.method == 'POST':
form = ImagensForm(request.POST, request.FILES)
if form.is_valid():
form.save()
return render(request, 'galeria.html', {'form':ImagensForm})
Ok, agora nossa imagem já pode ser salva no Cloudinary e nosso banco de dados. E como recuperar as imagens para exibição? Neste exemplo vamos utilizar as mesma views e o mesmo template para exibição. Para isso vamos alterar nossa views para buscar os id’s de nossas imagens salvos no banco, altere o seu return para o seguinte:
return render(request, 'galeria.html', {'form':ImagensForm, 'imgs':Imagens.objects.all()})
Já em seu template, adicione o seguinte código:
<table align="center">
{% for img in imgs %}
<tr>
<td>{% cloudinary img.imagem %}</td>
</tr>
{% empty %}
<tr>
<td>Sem Itens na Lista</td>
</tr>
{% endfor %}
</table>
Com apenas este código acima, é possível buscarmos as imagens assim que carregadas.
Alguns detalhes importantes:
-
A tag {% cloudinary img.imagem %} é equivalente a uma tag html
:
<_img src="http://res.cloudinary.com/suapasta/image/upload/v001122334455/codigodasuaimagem.jpg">
-
Se é uma tag HTML, podemos utiliza-la sempre assim? A resposta é utilize a que se sentir mais confortável, não há qualquer problema.
-
Alguns parâmetros podem ser adicionados a sua tag, como por exemplo, height, width, crop e muitos outros:
{% cloudinary img.imagem height=500 width=400 crop="fill" %}
Consulte a documentação para mais exemplos de manipulação.
Extra
E como carregar múltiplos arquivos? O Django e Cloudinary te dão suporte total a essa ação de forma simples.
Vamos começar alterando nosso forms. Primeiro adicionaremos a importação da biblioteca do Cloudinary:
from cloudinary.forms import CloudinaryJsFileField
Em seguida, incluiremos após a class meta a linha que indica que nosso campo file input deve ser multiple:
imagem = CloudinaryJsFileField( attrs={'multiple': 1, 'name':'imagens'} )
E nossa view sofre uma pequena alteração para percorrer os itens do request Files:
def galeria(request):
if request.method == 'POST':
form = ImagensForm(request.POST, request.FILES)
for f in request.FILES.getlist('imagens'):
Imagens(imagem=f).save()
return render(request, 'galeria.html', {'form':ImagensForm, 'imgs':Imagens.objects.all()})
Tudo pronto, agora já temos um galeria simples. O código está disponível no GitHub.

"Integrando o Django com Cloudinary" de "Dyesten Paulon" está licenciado com uma Licença Creative Commons - Atribuição-NãoComercial-SemDerivações 4.0 Internacional.